前端
Time: 2024-12-22 Sunday 02:08:02
Author: Jackasher
前端
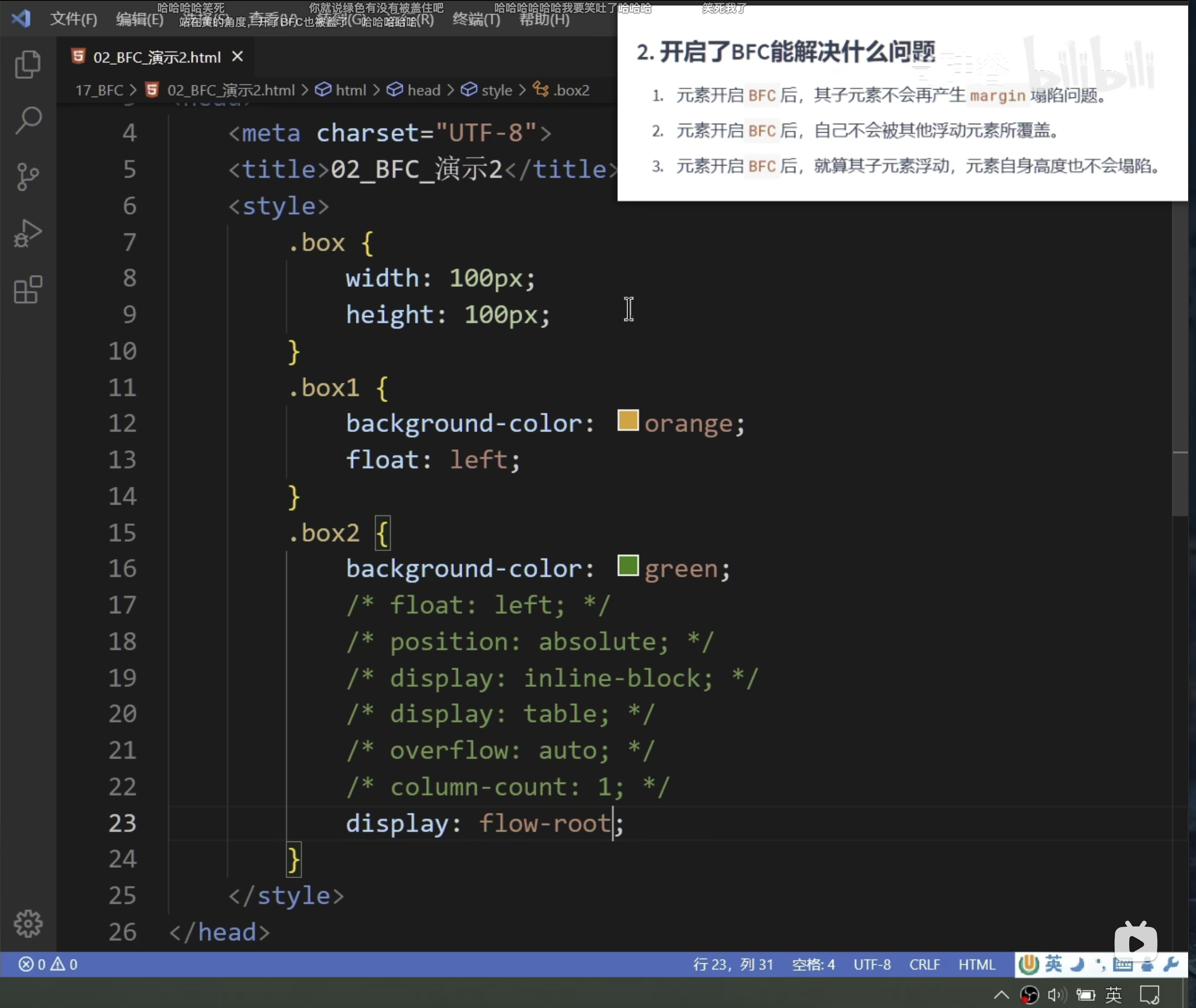
BFC开启方式
阻止塌陷并且,不被浮动所影响

学习路线

浮动
行内块就像是文本一样,会环绕在浮动元素周围,
clear: both 消除浮动的原理
当一个元素设置了 clear: both;,它会确保该元素的顶部边缘不会与任何前面的浮动元素相邻,无论这些浮动元素是向左浮动还是向右浮动。这意味着:
- 元素被推到浮动元素的下方:
clear: both;会强制该元素跳过前面的浮动元素,位于所有浮动元素的下方。 - 恢复文档流:通过清除浮动,后续元素可以重新回到正常的文档流中,不再被浮动元素包围。
浮动(float)对布局的影响
当你给一个元素设置 float: left; 或 float: right; 时,发生以下变化:
- 脱离正常文档流:
- 浮动元素从正常的文档流中脱离,不再占据其原本的位置。
- 其他非浮动元素(尤其是行内元素或行内块元素)会环绕在浮动元素的周围。
- 允许后续内容环绕:
- 后续的内容(包括文本、行内元素和行内块元素)会围绕浮动元素排列。
清除浮动

居中
水平居中的方法
1. 使用 text-align: center;(适用于行内元素和行内块元素)
适用场景:当需要水平居中对齐行内元素(如文本、图片、按钮等)时。
2. 使用 margin: 0 auto;(适用于块级元素)
适用场景:当需要水平居中一个固定宽度的块级元素(如 <div>、图片等)时。
3. 使用 Flexbox(适用于各种元素)
适用场景:Flexbox 是一种现代的 CSS 布局方式,适用于需要灵活布局和对齐的场景。
CSS 提供了多种方法来实现元素的水平和垂直居中,选择哪种方法取决于具体的布局需求和项目的兼容性要求。以下是常用方法的简要总结:
- 水平居中:
- 行内元素:
text-align: center; - 块级元素:
margin: 0 auto; - Flexbox:
justify-content: center; - CSS Grid:
justify-items: center;
- 行内元素:
- 垂直居中:
- Flexbox:
align-items: center; - CSS Grid:
align-items: center; - 绝对定位与
transform - 表格布局:
vertical-align: middle;
- Flexbox:
- 同时水平和垂直居中:
- Flexbox:
justify-content: center; align-items: center; - CSS Grid:
place-items: center; - 绝对定位与
transform - 表格布局:
text-align: center; vertical-align: middle;
- Flexbox:
定位
相对定位对旁边元素没有一点影响,纯粹自己移动,适合元素微调
定位元素会覆盖其他普通元素
绝对定位会脱离文档流
前端
http://example.com/2024/12/22/前端/